
17 причин сделать PWA-приложение для сайта, а не мобильное приложение
Что такое PWA-приложение
— Откуда здесь эта огромная очередь?
— PWA-приложения раздают!
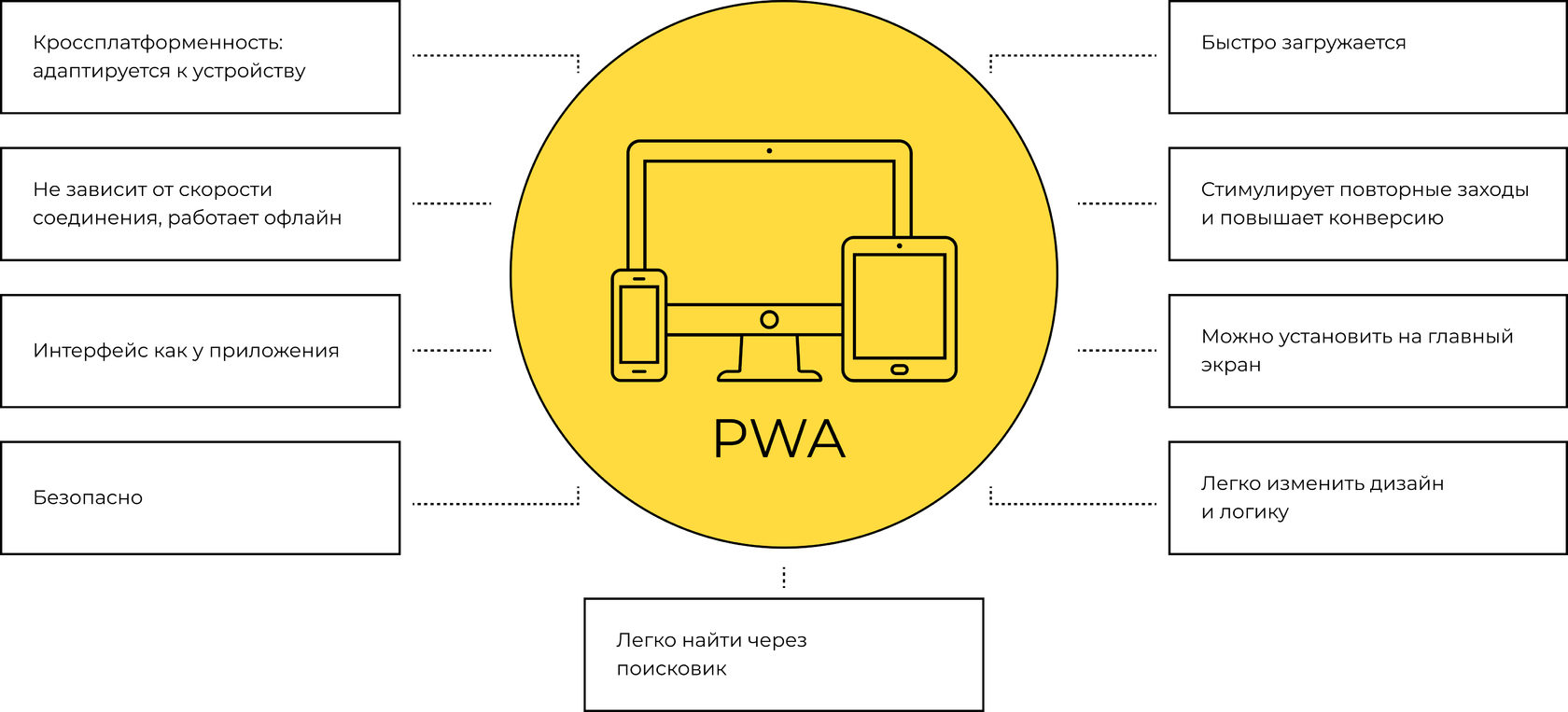
PWA (англ. progressive web application) или прогрессивное веб-приложение — технология, которая позволяет превратить сайт в мобильное приложение для смартфона.
А если еще точнее, то PWA-приложение можно установить не только на телефон, но и на обычный компьютер-десктоп, платежный терминал и вообще любое устройство с выходом в интернет. Но с практической точки зрения в 99% случаев PWA используют именно на смартфонах.
PWA обладает стандартным функционалом веб-сайта, но также имеет доступ к ресурсам телефона (хранилище, камера, gps и т.д.).
Упрощенно можно сказать, что PWA — это приложение для смартфона, в котором открывается мобильная версия сайта.

Зачем плодить сущности?
«Черти что и сбоку бантик», — такова стандартная реакция человека, который услышал о PWA впервые. У нас есть сайт с адаптивным дизайном, который отлично выглядит на мобильных устройствах. Возможно даже есть мобильное приложение для решения каких-то более специфических задач. И вот теперь мы делаем нечто третье с тем же самым функционалом.

Если вести речь о мессенджерах и социальных сетях, то здесь использование приложений оправдано — быстрый (в т.ч. оффлайн) доступ к переписке, удобный запуск, фоновая работа. Но делать ещё одну копию сайта — ДЛЯ ЧЕГО?
На первый взгляд выглядит именно так. Но сейчас мы немного погрузимся в область статистики и психологии, и все прояснится.
Два интересных статистических факта:
- 87% времени пользователи мобильных устройств проводят в приложениях и только 13% — в браузере.
- 66% пользователей скачивают новые приложения реже одного раза в месяц.
Вот такая интересная картина. Людям явно комфортнее пользоваться приложениями, но при этом скачивать и устанавливать новые они как-то не торопятся. PWA-приложения существуют на стыке этого противоречия.
Что лучше и чем отличаются PWA, сайт и мобильное приложение — сравнительная таблица
| PWA | сайт | Нативное приложение | |
| Работа оффлайн | ✔ | ✖ | ✔ |
| PUSH-уведомления | ✔ | ✖ | ✔ |
| Установка на главный экран | ✔ | ✖ | ✔ |
| Запуск в один клик | ✔ | ✖ | ✔ |
| Индексируется поисковиками | ✔ | ✔ | ✖ |
| Единое управление контентом | ✔ | ✔ | ✖ |
| Кроссплатформенность | ✔ | ✔ | ✖ |
| Не требует скачивания | ✔ | ✔ | ✖ |
| Не требует обновлений | ✔ | ✔ | ✖ |
Преимущества PWA-приложений
1. Очень простая установка. PWA не нужно скачивать с PlayMarket или AppStore. Достаточно просто щелкнуть кнопку-согласие на сайте и приложение установится. При этом для пользователя оно ничем не будет отличаться от «нативного» приложения — иконка точно так же добавится на экран смартфона.
Безусловно, первичную установку нужно как-то простимулировать — например, предложить скидку за первый заказ через PWA. Зато в дальнейшем установленное приложение даст вам неоценимые преимущества перед конкурентами (о них расскажем ниже).

В условиях санкций и ограничений PWA приобрели особое значение для отечественных предпринимателей. Независимость от западных платформ и их витрин приложений AppStore PlayMarket стала важным фактором стабильности бизнеса.

2. PWA занимает очень мало места на устройстве. Как правило, не более 1-2 мегабайт.
3. PWA очень быстро запускается. В один клик, как и обычное нативное приложение. Это быстрее, чем запустить браузер и перейти на сайт компании. Поэтому после первичной установки большинство клиентов будут пользоваться именно приложением для доступа к вашему сайту.
4. Легкость управления контентом. PWA — это не отдельное приложение/сайт, а способ доступа к существующему сайту. Т.е. не требуется отдельно дублировать и обновлять контент в приложении. Вы работаете с наполнением сайта как обычно, все изменения автоматически отображаются в приложении.
В этом серьезное отличие от нативных приложений, в которых требуется следить за синхронизацией и обновлением контента.
5. Кроссплатформенность. PWA можно использовать на любом устройстве и операционной системе. Не требуется отдельно разрабатывать приложение для Android или iOS.
Таким образом, PWA на порядок проще и дешевле в разработке, внедрении и поддержке, чем традиционные мобильные приложения. А функционал предоставляют аналогичный.
6. Поддержка PUSH технологии. PWA, как и мобильные приложения, поддерживают технологию PUSH-уведомлений. У вас будет возможность оперативно отправлять сообщения клиентам.
7. PWA может работать оффлайн. Работа приложения построена на основе кэширования, т.е. доступ к скачанной информации (прайсам, каталогу, контактам) сохраняется и при отсутствии связи с Интернетом. При очередном подключении к сети информация обновится и будет синхронизирована с сайтом.
8. PWA индексируются поисковыми системами. Немного «странное» преимущество, но его указывают везде, даже в Википедии. Поэтому и мы тоже расскажем.
Итак, Google и Яндекс могут индексировать PWA-контент. При этом PWA само по себе построено на содержимом сайта, которое естественным образом индексируется поисковиками. Поэтому я и назвал это преимущество «странным» — в силу его очевидности.
Примеры создания PWA: как установить и настроить PWA-приложение

Заранее извеняюсь за приведенный ниже пример, потому, что Starbucks полностью прекратил бизнес в России, следуя в тренде русофобских санкций. Просто одной из первых применивших PWA, стала именно эта сеть американских кофеен и поэтому особенно интересно рассмотреть их пример.
PWA-приложение Starbucks было доступно параллельно с «обычными» приложениями для iOS и Android, но из-за простой установки и маленького размера быстро вытеснило свои мобильные аналоги. При этом доля заказов через мобильные устройства удвоилась. Отметим, что в данном случае речь идет не об увеличении заказов, а скорее о перераспределении между каналами «оффлайн», «онлайн через десктоп» и «онлайн через смартфон». Но удобство PWA для клиентов становится очевидным на этом примере.
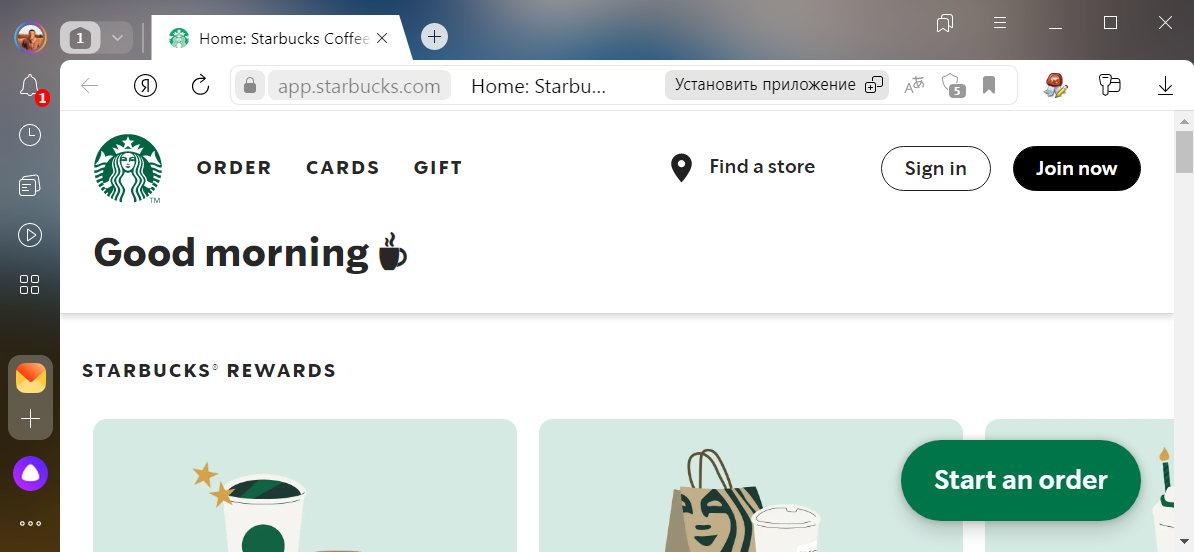
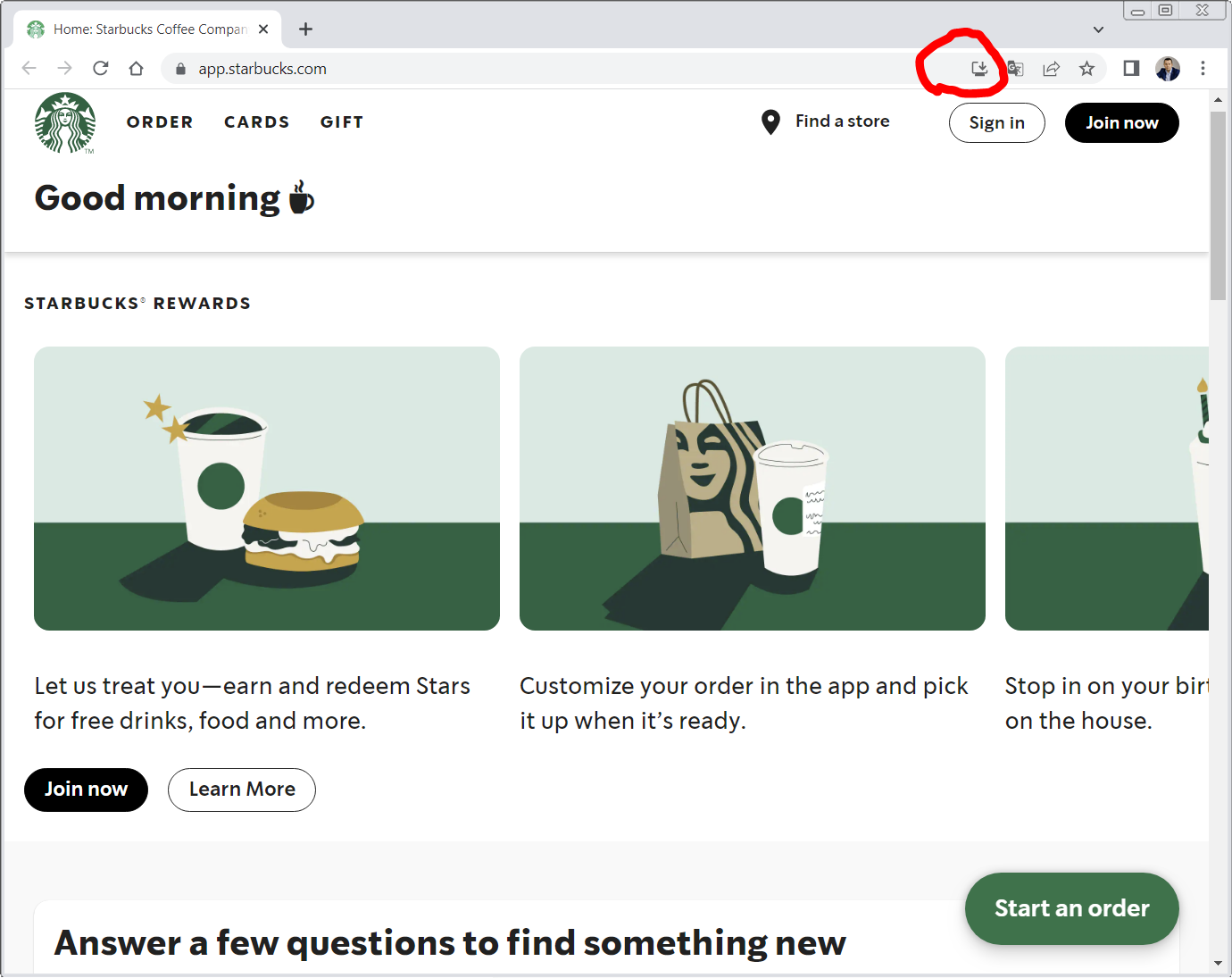
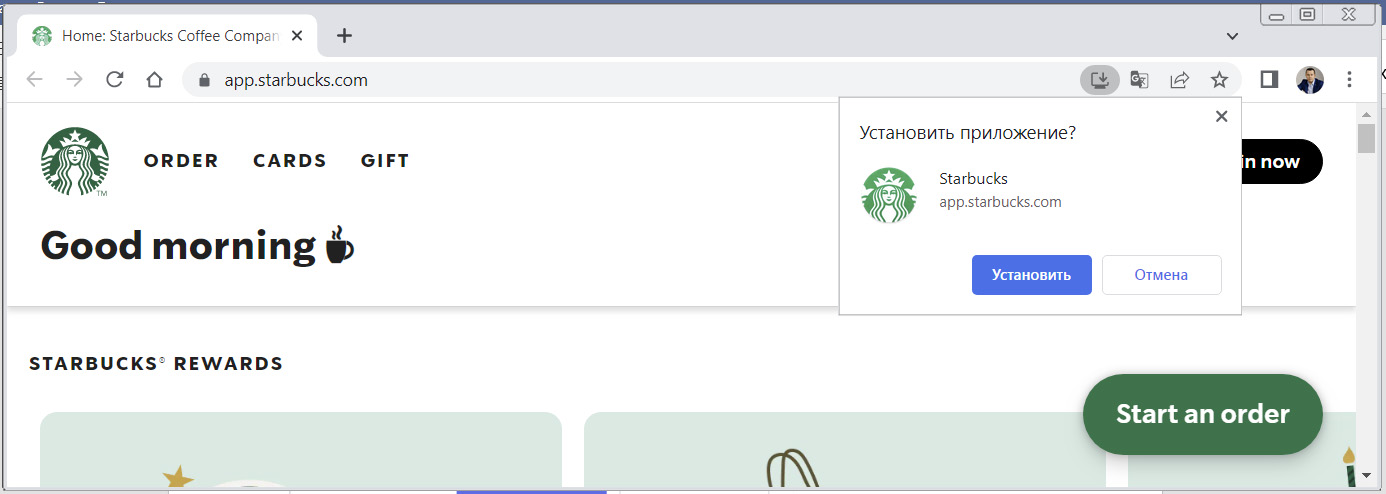
Вот так выглядит сайт-приложение StarBucks. Яндекс-браузер и Chrome предлагают скачать и установить PWA-приложение на компьютер.




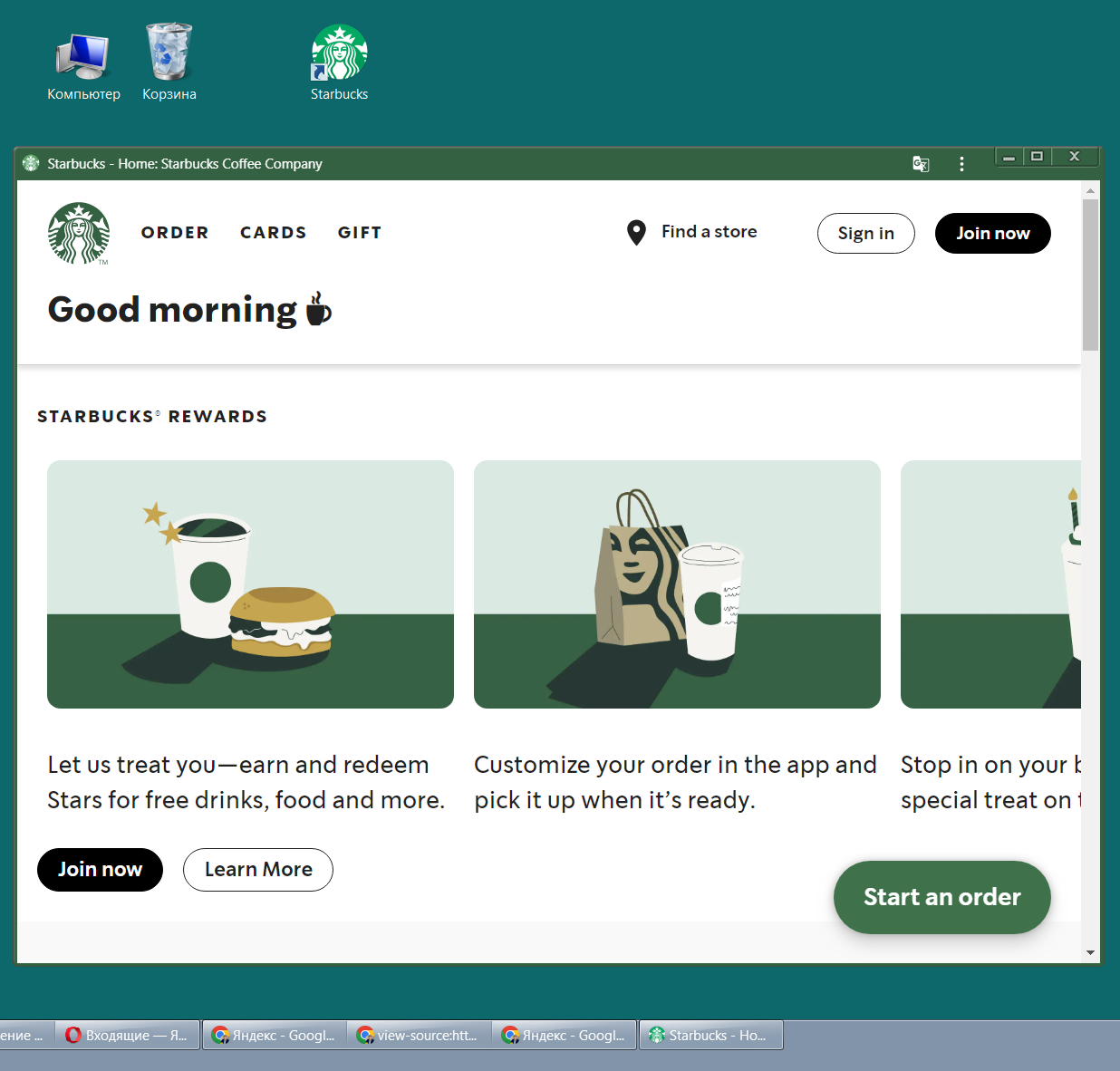
После установки и запуска PWA-программа на компьютере Windows выглядит так:

А на рабочем столе Windows появилась иконка PWA-приложения.
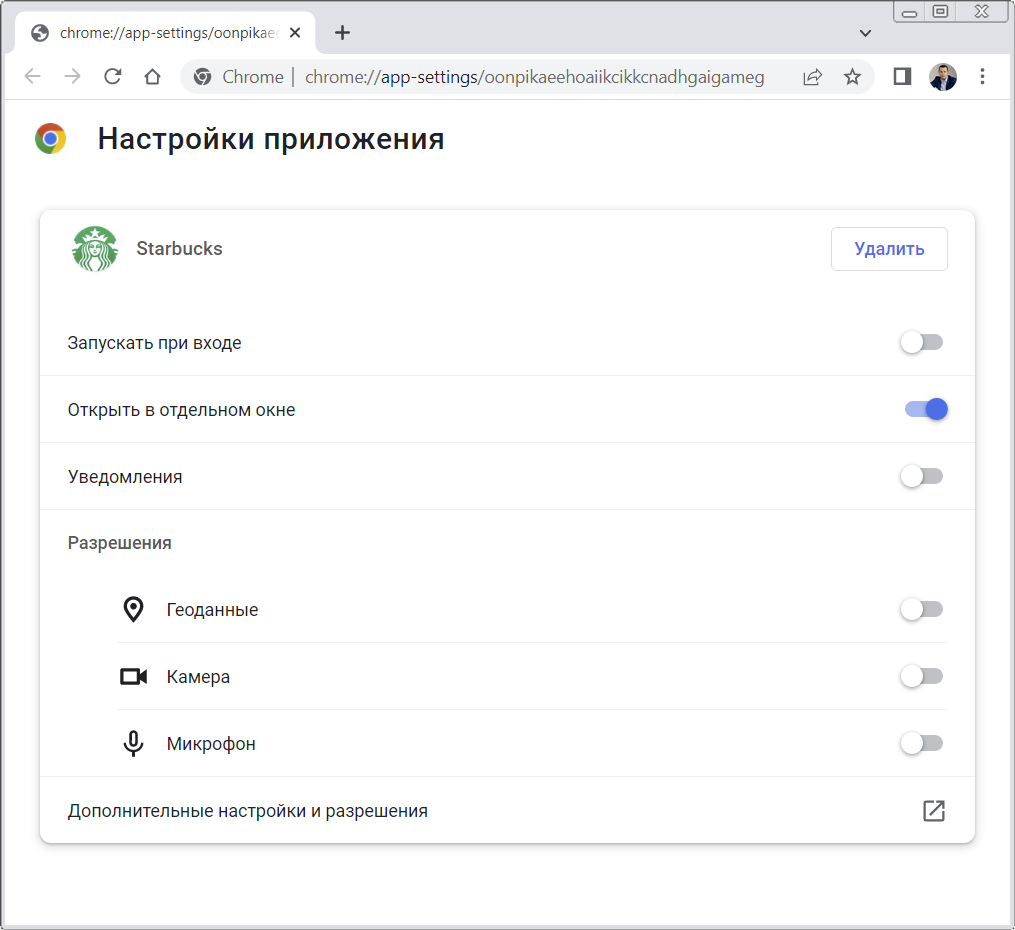
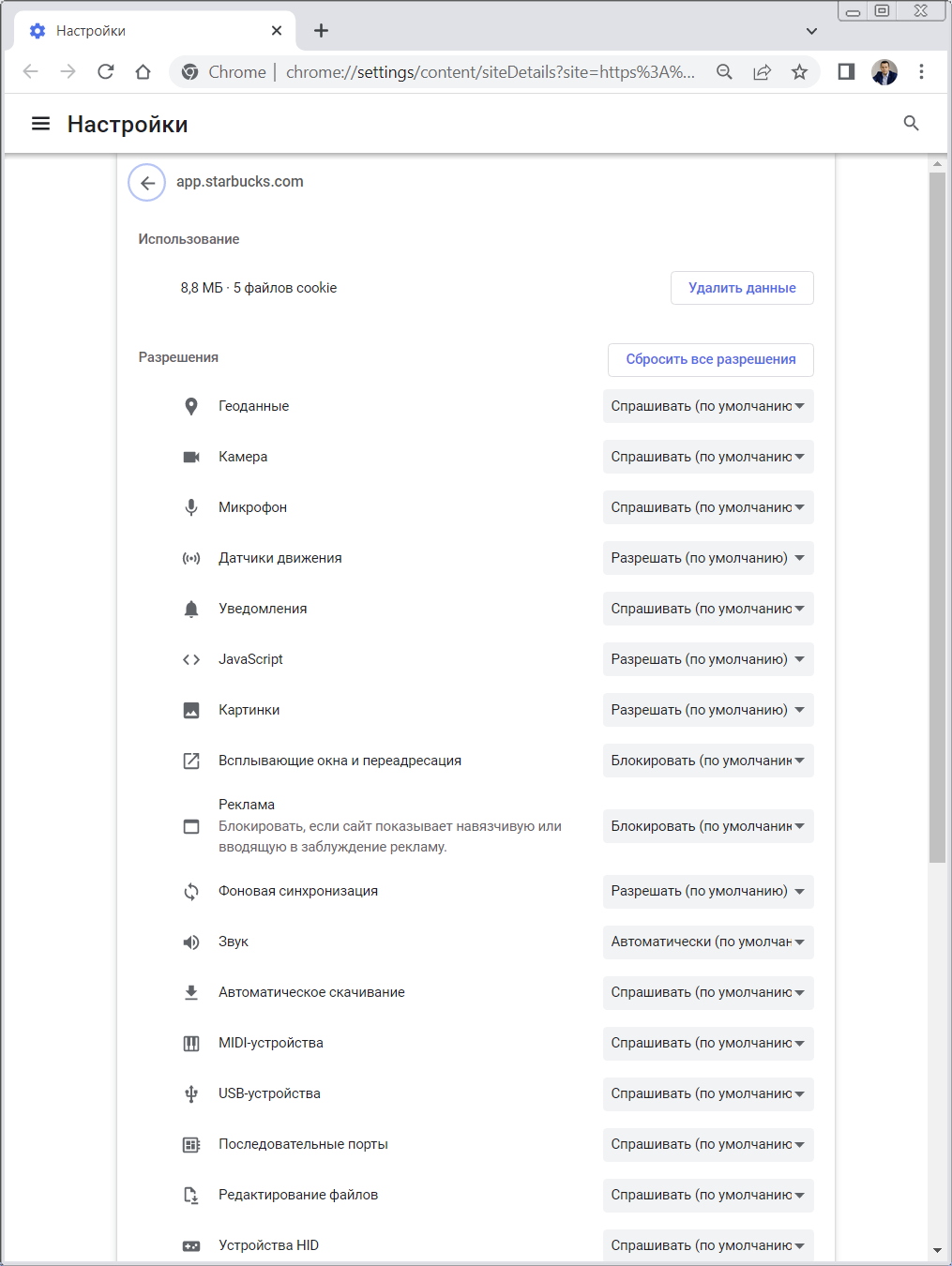
Настройка доступов PWA-приложения к ресурсам компьютера, будь то камера, микрофон или GPS-данные, осуществляется в меню «О приложении» ► «Настройки»:


А вот AliExpress удалось существенно повысить конверсию с помощью PWA, т.е. реально увеличить прибыль благодаря новой технологии.

И если до этого мы говорили об удобствах PWA для пользователя и технических преимуществах, то теперь перейдем к главному — как увеличить прибыль бизнеса с помощью PWA.
Преимущества PWA-приложений для бизнеса
9. Отсутствие конкурентов в поиске. Я решил сохранить сквозную нумерацию преимуществ PWA, поэтому продолжаем с девятого пункта.
Рассмотрим на примере суши-бара с доставкой. Каким образом ваш постоянный (лучше скажем «почти постоянный») клиент делает заказ. Наверняка заходит в Гугл или Яндекс и набирает что-то вроде «Название Моего Любимого Заведения», а затем переходит по ссылке.
Тут-то и кроется проблема — рядом с вашим сайтом будут ссылки и контекстная реклама конкурентов. И вполне вероятно, что «ваш» клиент зацепится взглядом за какое-нибудь «только сегодня — пицца в подарок». Да даже и просто решит: пять раз заказывал у Васи, теперь нужно попробовать у Пети. Такие решения принимаются спонтанно за доли секунды, риск потерять заказ более чем реален.
Если же на смартфоне установлено PWA приложение (быстрый и удобный доступ к меню за один клик), то и в поиск никто не пойдет. А ваш клиент точно останется только вашим.
10. Повышение узнаваемости бренда. Ваша иконка всегда на «рабочем столе» смартфона, всегда на виду. Мелочь, но... такие мелочи формируют привычку.
Следующие несколько пунктов основаны на использовании технологии PUSH-уведомлений. Это очень мощный инструмент, главное не переборщить и не свалиться в откровенный спам.
11. Стимуляция повторных продаж. Через PUSH можно отправлять индивидуальные скидки и спецпредложения. Причем делать это можно на основе предпочтений данного конкретного пользователя, что увеличивает конверсию.
12. Повышение среднего чека. После покупки можно предложить дополнительные сопутствующие товары и услуги. Например, блесны к спиннингу или скидку на шиномонтаж при покупке автомобильной резины.
13. Экономия на ретаргетинге и «догоняющей» рекламе. Один из эффективных способов рекламы — показывать особое объявление тем, кто уже побывал у вас на сайте. Цель — лишний раз напомнить о себе.
Но ретаргетинг — платный, ведь это отдельный подвид контекстной рекламы. А PUSH-уведомления — бесплатны.
14. Оперативная связь с клиентом. Через PUSH удобно информировать об изменениях в статусе доставки товара или других событиях. Экономия на SMS.
И еще пара неочевидных, но полезных нюансов
15. PWA можно загрузить и продвигать в Google PlayMarket. Делать это не обязательно (в отличие от нативных приложений), но можно использовать PlayMarket как дополнительный способ продвижения.
16. PWA можно создать для части сайт. Необязательно добавлять весь сайт, если по логике вашего проекта «продающая» часть выделена в отдельный раздел — то именно на его основе и будет создано PWA.
17. Статистику по установке PWA можно отследить через Яндекс.Метрику.
Недостатки PWA-технологии
Даже на солнце бывают пятна — свои недостатки есть и у PWA-приложений. Больше всего сложностей вызывают мобильные устройства Apple. Характерно, что прообраз PWA-технологии был разработан именно этой компанией, но успеха не получил, и Apple перешла к модели нативных приложений. Именно через AppStore компания контролирует безопасность загружаемых приложений, зарабатывает на транзакциях внутри мобильных приложений, имеет политический инструмент манипуляции, блокируя приложения, например в России.
Поэтому в дальнейшем Apple не решилась реализовать полную поддержку PWA на своих устройствах. Итак, на iOS:
- Нельзя работать с Bluetooth.
- Нельзя работать с Touch ID.
- Нельзя отправлять PUSH-уведомления, если на смартфоне используется Safari (браузер по умолчанию). В случае смены браузера уведомления будут приходить, но большинство клиентов всегда пользуются стандартным браузером Apple.
Кроме этого, у PWA-приложений есть ряд общих недостатков перед нативными приложениями:
- Производительность нативных приложений выше. Для абсолютного большинства бизнес-задач (продажи, заказ услуг и т.д.) это не имеет никакого значения, но в отдельных случаях может быть важным.
- Не все функции устройства доступны для PWA. Например, PWA не может получить доступ к календарю или контактам, а также к ряду других приложений и аппаратных возможностей смартфона. В этом отличие PWA от нативных приложений.
- PWA сильнее расходует заряд батареи, чем нативные приложения.
Как заказать PWA-приложение для сайта и сколько стоит
Как уже упоминалось, PWA — это способ доступа к сайту, а не отдельное приложение. Поэтому сложность и стоимость разработки PWA-сайта на порядок ниже, чем мобильного приложения.
Цена создания PWA зависит от сложности и текущего состояния вашего сайта и варьируется — от «бесплатно» до нескольких сотен тысяч рублей в «крутых и жадных» компаниях.

Если ваш сайт создан на одной из популярных CMS, то попытаться создать PWA можно самостоятельно с помощью плагинов. Слово «попытаться» использовано намеренно — обычно для безупречной и эффективной работы приложения обычно требуется доработка сайта, требующая профессионального опыта.
Если CMS не распространенная или «самописная», то осуществить перевод на PWA будет сложнее и дороже.
Мы в Exiterra занимаемся разработкой PWA-приложений, но для расчета точной стоимости необходимо посмотреть ваш сайт или интернет-магазин — оставьте заявку, указав ваш действующий сайт. Оценим возможность создания PWA, рассчитаем стоимость и сроки.
Разработка порталов и интернет-магазинов – теперь на 20% дешевле!
Интеграция с CRM Битрикс-24 в подарок! Скидка на разработку 20% зa рубли!
Лучшие статьи
- Допродажи: как продавать дополнительные услуги и товары в рамках маркетинговых кампаний
- Построение маркетинговой стратегии для медицинской клиники
- SEO-продвижение медицинских сайтов: как повысить позиции и привлекать клиентов из Google
- Как продвигать салон красоты: эффективные стратегии и практические советы, как привлечь клиентов
- Как добиться, чтобы сотрудники шли на работу, как на праздник: методы мотивации персонала





























